
Javascript Program
This section is gonna tell you about my college assignment
Here we are learning JavaScript programming language (JS), you can use any programming language that you are good at, the point here is that we only learn logic.
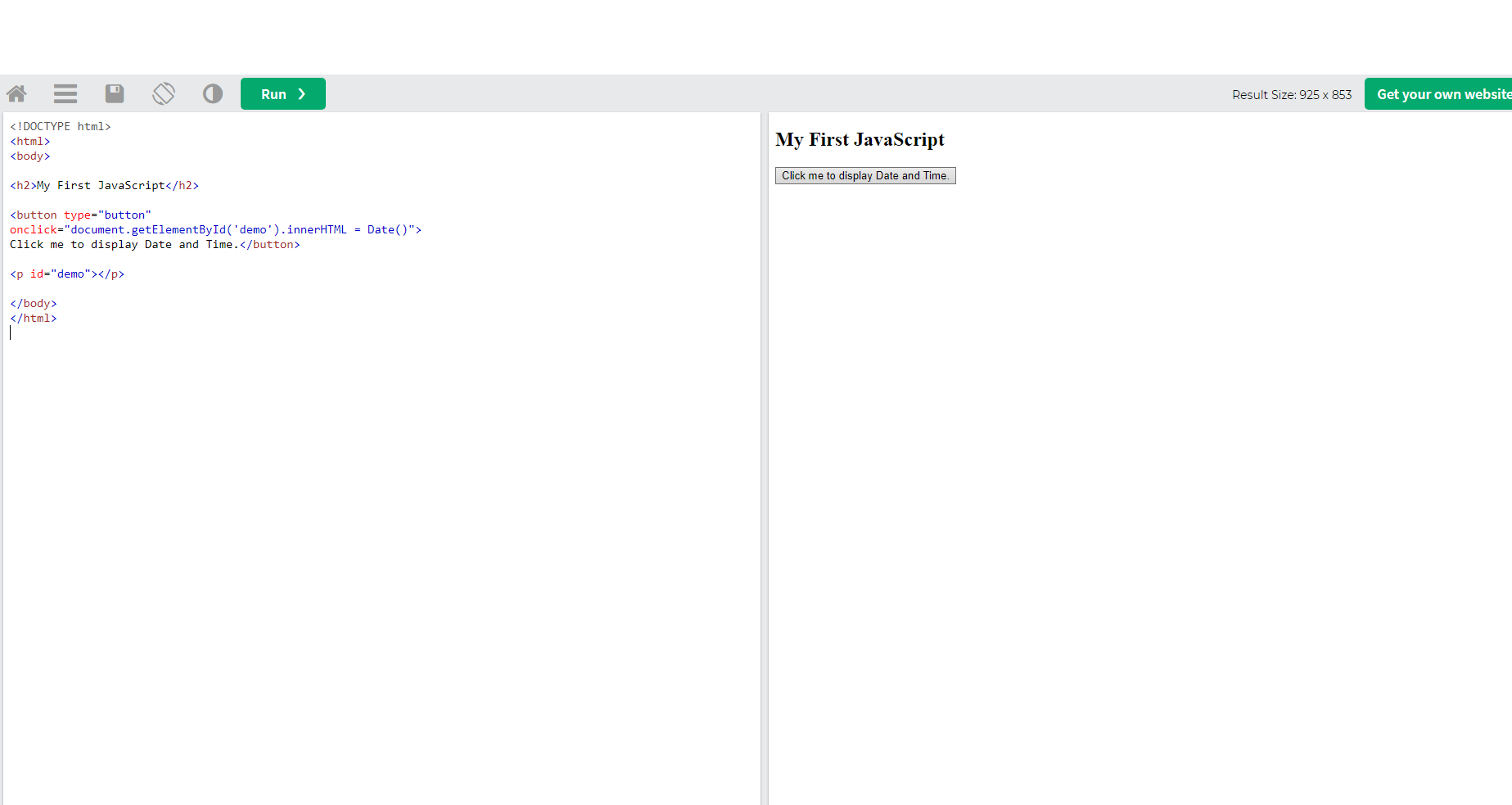
- First open this link w3schools.com
- Then click the Try it Yourself button
- Create a javascript file named script.js in the same folder
- Your done! there you can see the code and also the output.
- Then write the algorithm in the script like shown below

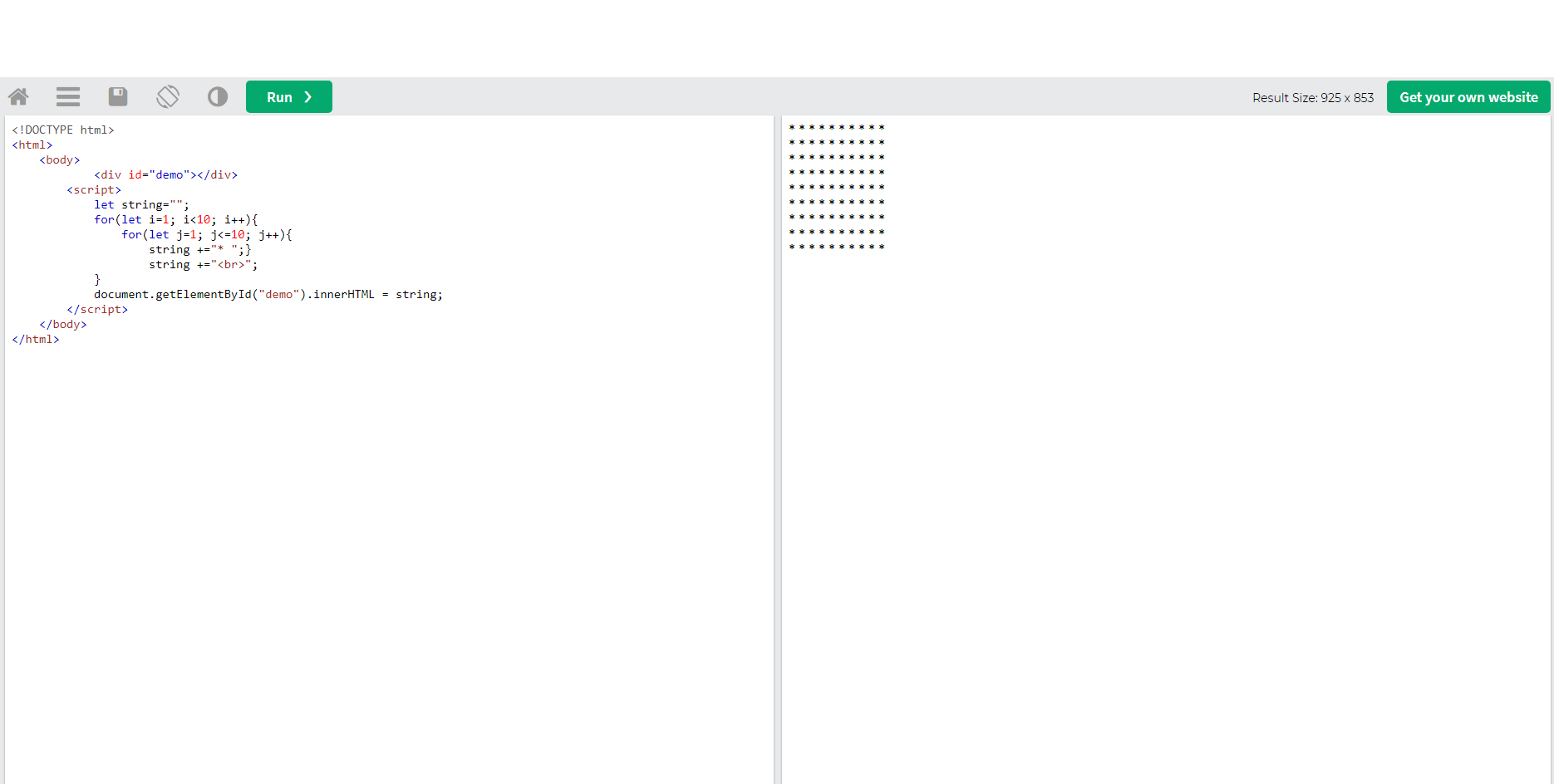
How to make a square pattern
For basic training, we first make an easy pattern, namely a square pattern. In making a square pattern, we can use 2 repetitions. Just go to the program code.
let string = "";
for (let i = 1; i < 10; i++) {
for (let j = 1; j <= 10; j++) {
string +="* ";
}
string += "< br >"
}
document.getElementById("sesuai nama div").innerHTML = string;

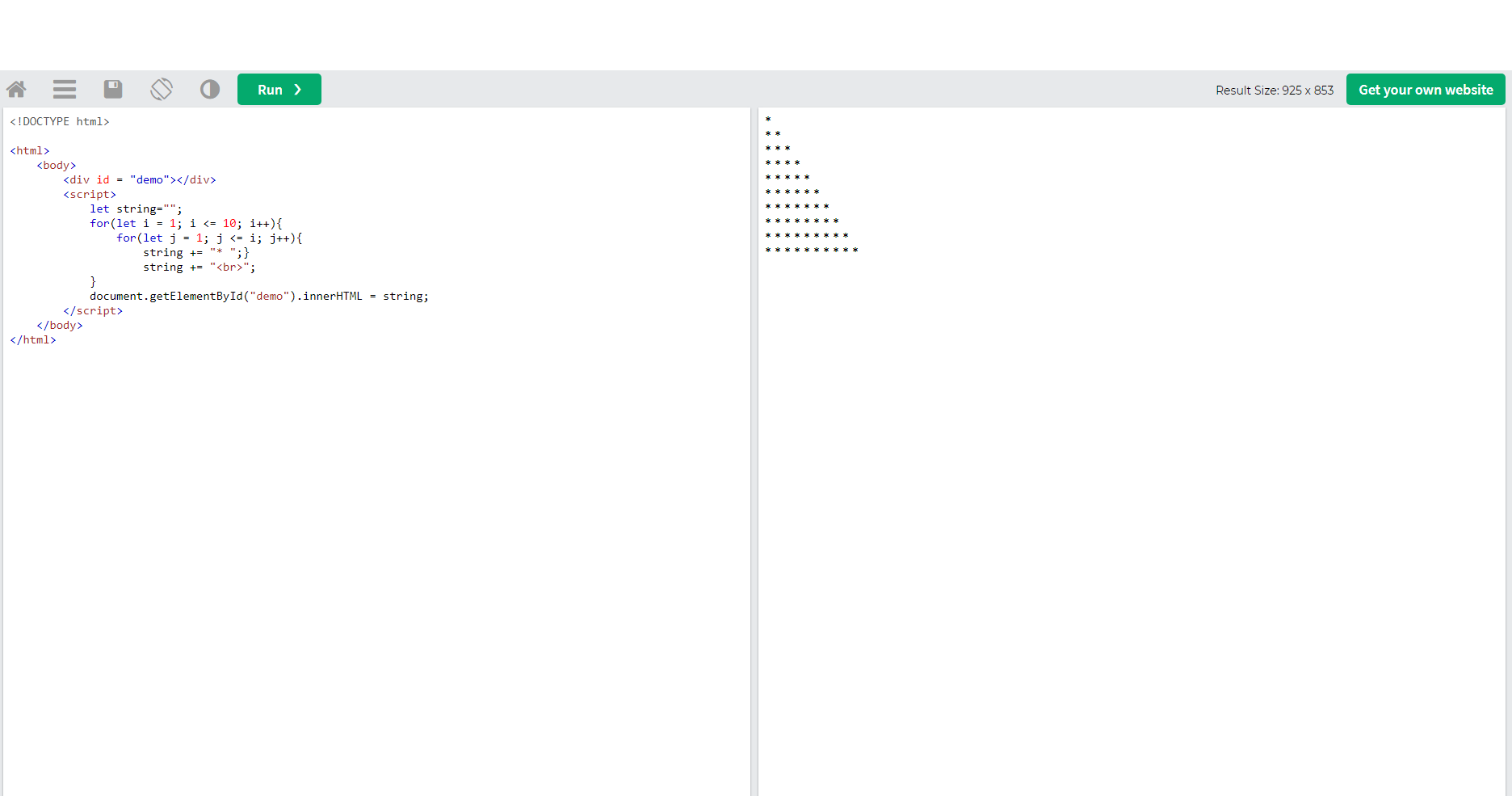
How to make a right triangle pattern
let string = "";
for (let i = 1; i <= 10; i++) {
for (let j = 1; j <= i; j++) {
string +="* ";
}
string += "< br >";
}
document.getElementById("sesuai nama div").innerHTML = string;

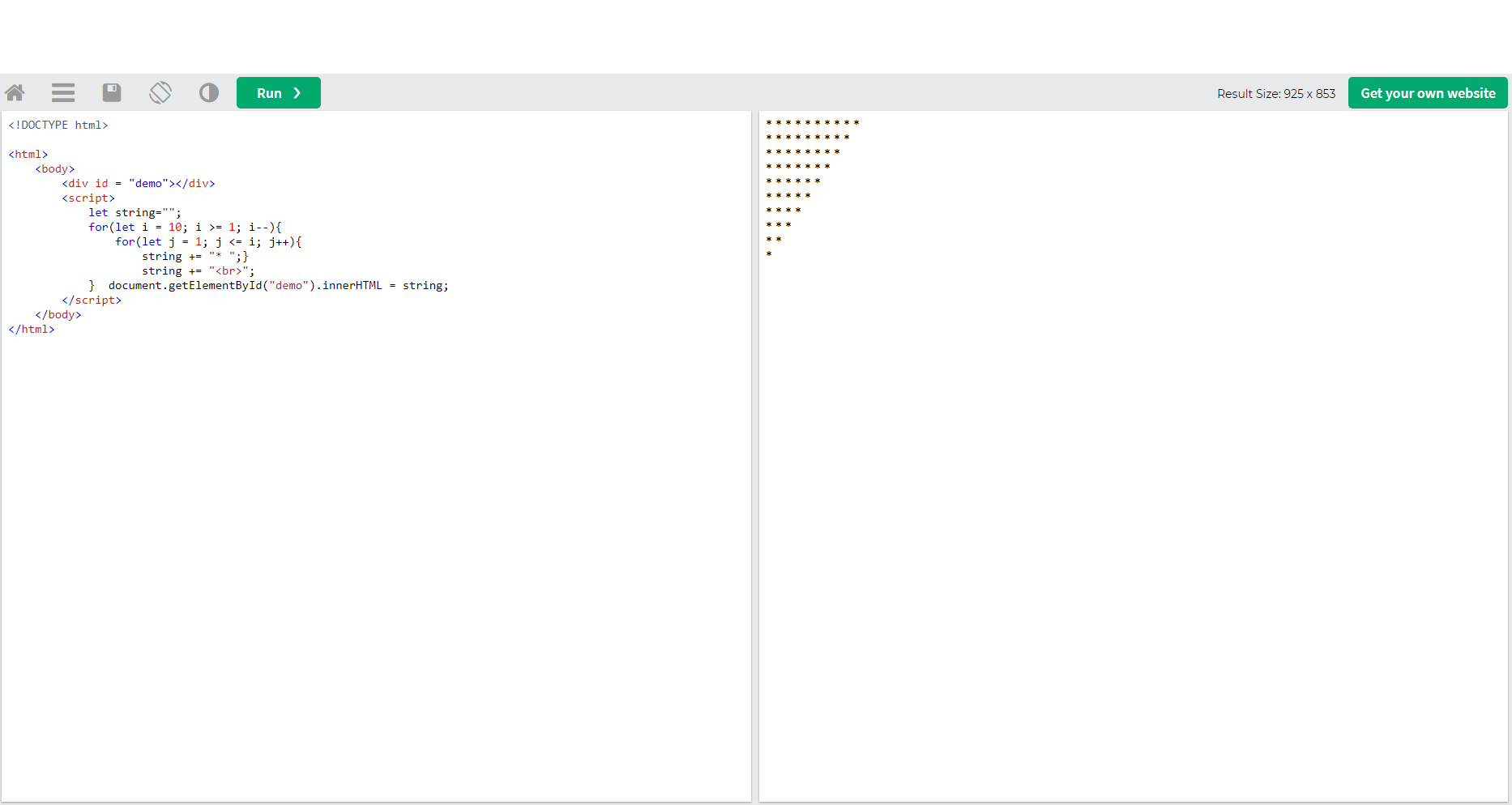
How to make inverted right triangle pattern
let string = "";
for (let i = 10; i >= 1; i--) {
for (let j = 1; j <= i; j++) {
string +="* ";
}
string += "< br >";
}
document.getElementById("sesuai nama div").innerHTML = string;

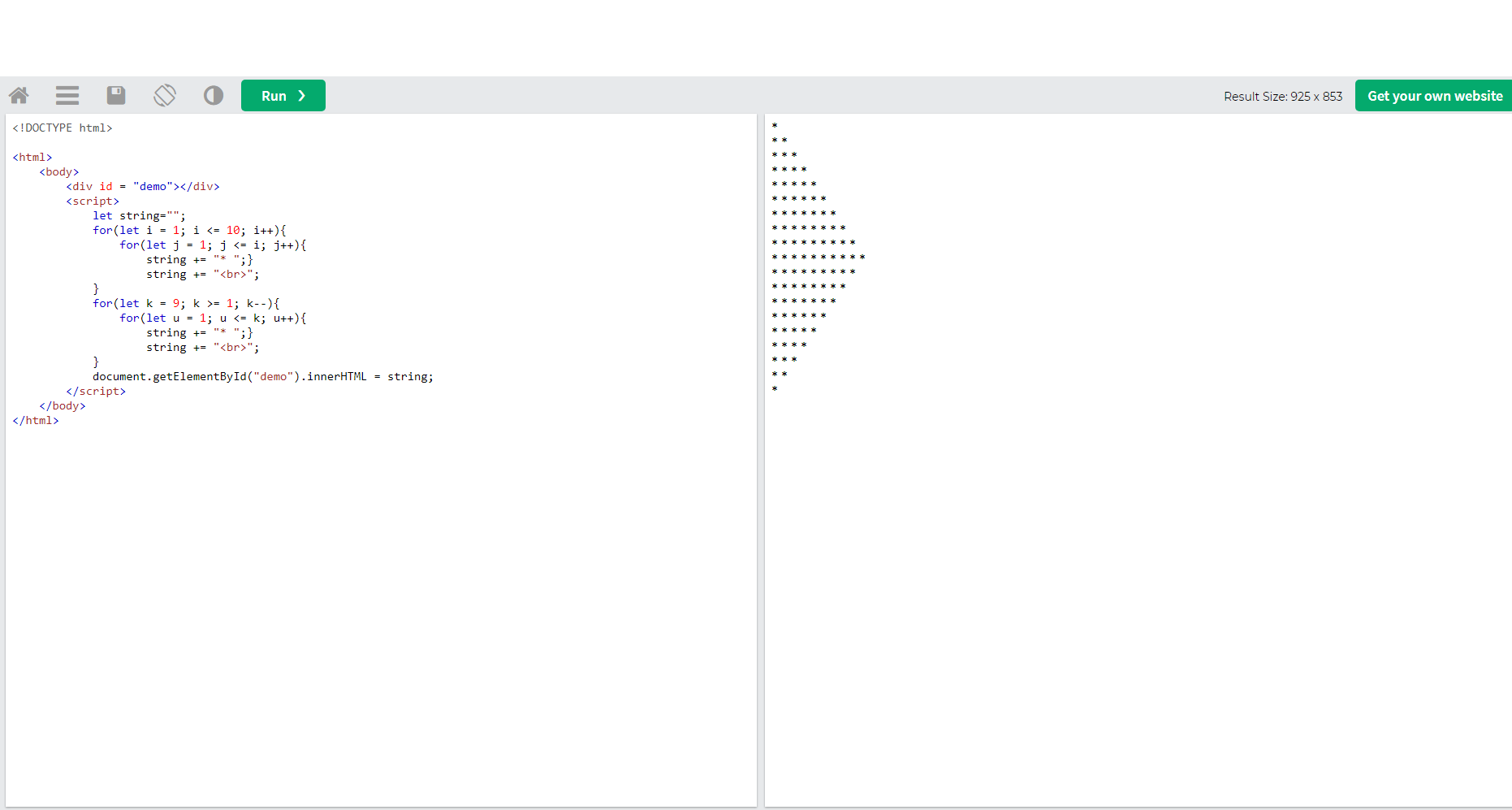
How to make a pyramid
let string = "";
for (let i = 10; i >= 1; i--) {
for (let j = 1; j <= i; j++) {
string +="* ";
}
string += "< br >";
}
for (let k = 9; k >= 1; k--) {
for (let u = 1; u <= k; u++) {
string += "* ";
}
string += "< br >";
}
document.getElementById("sesuai nama div").innerHTML = string;

Thus our practice today, I hope it can be understood. The above method is not the only way to create a pattern. There are many more ways that are shorter than this. Keep practicing, and don't give up